執筆編集テクニック
ブロック>高度な設定>追加CSSクラスで特定のクラス名を付与するとそれに応じた効果を得ることができます。
埋め込み
ビデオを埋め込んだブロックにおいて
cx-vidtop02を追加すると、上のようにビデオを余白なく記事トップに埋め込むことができます。
cx-vidtop01を追加すると、下の記事のようにビデオのみのエントリーをつくることができます。
上のようなブログカードはURLを書くだけで自動的に生成されます。内部へは同じタブ、外部へは新しいタブでジャンプするよう自動で設定されます。
またYouTubeやTwitter(X)など対応しているメディアはURLを書くだけで自動的にブロックが埋め込まれます。
YouTubeに関しては通常は上のように角丸で動画が埋め込まれますが、クラス名cx-vidwidを追加すると下のように全幅で埋め込むことができます。
ツールバー
エディタ画面上部のツールバーには執筆をする上で役立つ様々な便利機能が集約されています。例えば赤青黄3色のマーカーやアンダーラインマーカーがあります。
フォントサイズは触れないようにしてください。文字の大きさは様々な環境下での見え方を考慮しながら細かくパターン分けして予め設定されています。そのため、色や太さは問題ありませんが、大きさや余白の変更はサイト全体で一貫して非推奨です。
コレはツールバーの文字装飾機能を使っています。∨>キーボード入力を押すと反映されます。
コレもツールバー内のAというボタンのキーボードキーで装飾可能です。
shiftキーのようにキーボード表記用のボタンですがHow are you?のように英文など文中でひとまとまりを見やすく表現する用に使ってもOKです。
エディタでの観え方は、実際の記事の観え方を完璧に再現はしていません。常に完成記事をチェックしながら執筆編集にあたってください。
上の赤い小文字はツールバーの∨>ハイライトの最深部の拡張色に割り振っています。拡張色がABCDEFとあり、ABCは小文字、DEFは極小文字、ADは黒、BEは赤、CFは灰色となっています。
これが拡張色Aです。
これが拡張色Bです。
これが拡張色Cです。
これが拡張色Dです。
これが拡張色Eです。
これが拡張色Fです。
繰り返しますが、文字の大きさはかなりナイーブなところなので、この方法以外では弄らないことをお勧めします。
太字には2種類あります。
ツールバー内にあるAの太字(boldクラス指定)(boldと呼びます)と、同じくツールバー内の太字B(strongと呼びます)です。前者の方が少し細い太字、後者の方が一般的なわかりやすい太字です。
あいうえおアイウエオ愛上男aiueo(bold)
あいうえおアイウエオ愛上男aiueo(strong)
比べてもわからない程ですが、基本はstrong、場合によってはboldなど、お好みで使い分けてください。
ちなみに普通は編集中に改行すると、新しい段落と認識され余白が空いてしまいますが、その余白を空けないこともできます。マックならshiftを押しながらreturnを押すと
このように
同じ段落内で
改行ができます。
左寄せ
中央寄せ
右寄せ
やリンクを貼ることも、もちろん可能です。
それ以外のマーカーやイタリックなどありきたりなものは普通に使用可能になっていますが、特に使用頻度・重要度が高そうなもの以外には調整していないものもあるので、探りながら試しながら挙動を確かめていってみてください。これは以下ブロック編でも同じです。例えば効果を組み合わせて重複させるとなると無限の組み合わせが生まれ、想定しきれない領域が必ず生じます。可能な限り多彩な記事を自由に描ける環境を目指しつつも、安定性のために最低限のよりシンプルな環境も重視しており、対極ともいえる相異なる2つの方向性の間でバランスをとっています。そしてそれにはユーザーの協力が不可欠です。「システムに合わせていく」感覚、そのなかで「最大限の自己表現をして差別化をはかる」感覚を持ってもらえると幸いです。もし「どうしてもコレを使いたいから調整してほしい」という機能があれば、開発まで教えてください。
ツールバーのインラインタグ内にはバッジとインラインボタンというものがあります。インラインとは簡単にいうと「文中」の意味で、文章中に(リンクが貼られていない色付の)バッジと(リンクが貼られている色付等の)ボタンを設置できるというものです。
バッジは目立つ位置にあるのでとりあえず整えてみましたが、あまり使い所はなさそうです。むしろ今後この割り振られたクラスを使って追加の効果を実装していく可能性があるので、現状使用しないことをお勧めします。
も同様で目立つにあるのでとりあえず整えてみましたが、あまり使い所はなさそうです。むしろ今後この割り振られたを使って追加の効果を実装していく可能性があるので、現状使用しないことをお勧めします。文章中やテーブル内のリンクに関しては、普通にテキストリンクを利用したり、どうしてもボタンっぽくしたいということであればボタンやボタンのようにキーボードキーやキーボード入力と太字などを応用することで現環境でも簡易的に実現することは可能です。
現状はとりあえずの最低限の調整ですが、今後も必要になったものからひとつひとつ整えていき、アップデートがあれば都度この記事の内容を更新する予定です。
テキストブロック
普通のテキストを書く段落ブロックに続いて、もっともよく使うのが見出しブロックでしょう。
ちなみに記事中に見出しが2つ以上あるとき、最初のH2見出しの上に目次(INDEX)が表示され、H4見出しまでがリストアップの対象となります。
H2見出し
H3見出し
H4見出し
H5見出し
H6見出し
H2とH3は存在感大、H4はただの太字、H5はそれを上に押し上げ、H6は押し上げつつ灰色小文字となっています。用途に合わせて活用してください。
H5・H6は見出しとしては使わないかもしれませんね。このように補足情報を添えるのに応用するかも。H6を最初に持ってくると、目次の上に「この記事は〇〇です」という記事紹介文をイイ感じで書くことができます。
ブロックに関しては複製が便利です。ツールバーの一番右に縦に点が3つ並んだボタン︙があり(たまに隠れてしまっているので横スクロールで見つけてあげてください)そこでは複製以外にもブロックのコピーやグループ化なんてニクいこともできます。
リスト
- あいうえお
- かきくけこ
- さしすせそ
- あいうえお
- かきくけこ
- さしすせそ
リストはかなり使うでしょう。まずはデフォルトのリストですが、黒丸と序数の2通りあります。
- あいうえお
- かきくけこ
- さしすせそ
- はひふへほ
- たちつてと
- さしすせそ
- なにぬねの
- まみむめも
- かきくけこ
cx-listheadというクラスをリストブロックに追加することで、上のようにすることができます。1段目の黒丸をなくして、2段目以降をインデントさせることで、ヘッドラインのあるリストがつくれます。2段目以降は序数も利用可能です。
- あいうえお
- かきくけこ
- さしすせそ
- はひふへほ
- まみむめも
- はひふへほ
- なにぬねの
- さしすせそ
- たちつてと
- かきくけこ
cx-listdashを追加すると、上のように点線を利用したリストをつくることができます。これはむしろリストというより、以下のような使い方のために用意しました。
- ひらがな
- あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん
リストに関しては、この後のCOCOONブロックでもさらに多様なものが用意されています。
引用・プルクオート
あいうえおかきくけこさしすせそ
あいうえおかきくけこさしすせそ
引用元あり
これはプルクオート
引用元
引用はなるべく他の文章に比べて浮きすぎないようにしてあります。プルクオートは「デザイン性がある引用」らしいですが、需要なさそうなので同じ見た目です。
コード・整形済みテキスト・詩
#container .xxx a::before {
margin: 30px;
}<strong>コード</strong>です
<br>は改行を表します
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん<strong>整形済みテキスト</strong>です <br>は改行を表します あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん
<strong>詩</strong>です
太字・色字なども使えます
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん
コード整形済みテキスト詩は打ち込んだ通りの表示をしてくれるブロックで、普通に入力しても表示されないコードなど表示させることができます。
それぞれ改行は反映されますが、コードは折り返さないのに対して、整形済みテキストは折り返します。詩は折り返すだけでなく、行末のスペースも反映します。
上の表示例の通りコードと整形済みテキストは特殊なスタイルを当てており、自動でコードに色付けされます。自由に使い分けてください。(先頭の例はコードブロック)
詳細
詳細は情報の開閉ができます。さらに中にブロックを追加することも可能です。
あいうえお
かきくけこさしすせそ
- aaa
- bbb
- ccc
見つかった!!テーブル
表は欠かせないブロックのひとつです。シンプルな表はテーブルで実装できますが、より複雑な表が必要な場合のためにFlexible Tableというプラグインを導入しました。
細かい仕様は実際に弄りながら確かめていってみてください。しかし何事も弄りすぎるとレイアウト崩れのリスクが増します。特に表は要注意なので、大中小の画面幅において出力結果を確認しながら作業したいくらいです。同じ画面幅でもPCとモバイル・タブレットで微妙に異なることもあります。「なるべくシンプル」がシステム的にもユーザー的にもやさしいです。
表内に画像を挿入したい場合はツールバーのインライン画像で可能です。サイズは一応指定できますが絶対的なものではなく、最大値くらいに思ってください。画面幅を越えることはなく、周囲の環境に応じて自動で縮小されます。他画像とのサイズ感の相対的な関係性を示すのにも使えそうです。画像にリンクも貼れます。
色や太字はOKですが、幅や文字の大きさといったサイズは画面幅により大きく見た目を損なう危険性があるので、弄らないことを推奨します。どうしても文字を小さくしたいという場合はcx-table-stというクラス名をテーブルブロックに付与してください。全体的にひとまわり小さい文字になります。
Simple Author Box

みんなのオンライン大学
Simple Author Boxは作者プロフィールを挿入できるプラグインで、記事中にもブロックとして挿入できます。記事直下に表示されるものと同じデザインのものが出ます。
クラシックというブロックは非推奨です。
メディアブロック
画像

画像は多用すべきブロックです。一般的には配置で全幅や中央揃えにして、角丸を15くらいに設定するとイイ感じでしょう。キャプションは必要ではありませんが、出典情報を添えるときなどに役立ちます。画像のリンク先をメディアファイルに設定すると、クリックで拡大画像を表示できるようになります。なるべく適用したいものです。
それ以外のメディアブロックは現状未調整・使用非推奨です。どうしても使いたい場合は開発までご一報ください。
デザインブロック
ボタン
デフォルトのボタンはデザインを固定してあります。一般的にはボタンブロックを選択後、エディタ画面右サイドバーのレイアウト>配置>中央揃えなどで位置を調整して、リンクを貼ってご使用ください。
ボタンに関しては、この後のCOCOONブロックでもさらに多様なものが用意されています。
カラム
カラムはちょっとした高等ワザです。下のように記事を2列にすることができ、さらに各カラム内にブロックを設置可能です。3列以上にもできますが、著しくレイアウト崩れの危険性が高まるため、せいぜい2列がお勧めです。

あああ
いいい

あああ
いいい
カラムブロック全体を選択してサイドバーのモバイルでは縦に並べるをオフにするのを忘れないようにしましょう。
ページ区切り
ページ区切りは記事を複数のページにわけてくれる実はすごい機能です。長すぎる記事などは分割しても良いでしょうが、ページをまたぐことはユーザーには好かれないかもしれません。設置するとこの記事の最下部のように次へというボタンとページナンバーが現れます。
区切り
区切りはその名の通りで、以下の3種類あります。上からデフォルト・幅広線・ドットです。全幅にして区切り感を出してます。背景から色も変えられます。あまり使わないかもしれませんが、ちょっとしたアクセントにどうぞ。
スペーサー
ちょっと余白を空けたいときに使えますが、余白とはいえサイズの扱いは難しいので注意が必要です。ありがたいことに単位を選べますがpxのような絶対単位を選んでしまうと、PCで丁度良くでもモバイルで過剰な余白になっていたりします。
例えばこの上には3emのスペースがあります。emはそのとき設定されている文字の大きさに比例しており、つまりは文字3つ分の余白ということです。こうした環境により変動するものを相対単位と呼び、レスポンシブなレイアウトには向いています。
それぞれの単位の特性を理解した上で、大中小の画面幅やPC・モバイルなどの異なる環境下で可能な限りチェックをしながら、最善値を決めていってください。
それ以外のデザインブロックは現状未調整・使用非推奨です。どうしても使いたい場合は開発までご一報ください。
ウィジェットテーマ埋め込みブロックは現状未調整・使用非推奨です。どうしても使いたい場合は開発までご一報ください。
COCOONブロック
アイコンボックス
案内ボックス
あいうえおかきくけこさしすせそ
案内ボックスの色味は8種類
白抜きボックス
ボックス系は中にブロックを置けます
ボーダー・背景・文字色変更可能
付箋風ボックス
あいうえおかきくけこさしすせそ
カラーは5種類
タブボックス
あいうえおかきくけこさしすせそ
右下の文字を16種類から選べます
見出しボックス
見出しは太字にすることもできます
アイコンと枠・背景・文字色を選べます
タブ見出しボックス
見出しボックスと同様です
ラベルボックス
あいうえおかきくけこさしすせそ1234567890あいうえおかきくけこさしすせそ1234567890
これはエディタ上の見た目から大きく変えてあり、いっけんcx-listdashに近くしてありますが、こちらは中にブロックを置くことができます。
ちなみに上の文字列の数字部分(1234567890)ですが、モバイルでみると下線が引いてありタップすると電話が起動する(つまり電話番号と認識されて自動的に電話番号リンクに変換される)事象があります。これは便利な機能ですがユーザー側としては意図せず望まないケースの方が多いと感じるので、(電話番号・メールアドレス等のリンクへの自動変換は)基本無効にしてあります。
※個別にリンクを設定することは可能なので、電話番号にリンクを設定したい場合はtel:等で個別に意図して貼っていってください。メールアドレスへのリンクはスパムの標的になる恐れがあるため非推奨です。リンクを貼らずとも書くだけ、最近では画像化して貼るだけでもメールアドレスをスパマーに収集される恐れがあります。
※モバイルの一部ブラウザでは電話番号等の自動リンク化が無効になっていない(できない)ケースがあります。
吹き出し

吹き出しは「デフォルト」以外は非推奨なの?

〇〇風にしたい場合は、背景・文字・ボーダー色を変えてやってみよう!

「考え事」ってのは使ってもOK

この雲っぽい演出は色を変えるだけでは実現できないからね〜
ブログカード

これが通常のブログカード
これがCOCOONブログカード
COCOONのブログカードブロックではラベルを付けることができます。ラベルは12種類あります。
キャプションはH6を応用することで強引に実装可です
ボタン
COCOONのボタンブロックでは上の通り、背景・文字・ボーダー色を変えたり、色々できます。
加えて以下のように特殊なクラス名によりカスタマイズしている場合もあります。その場合も基本はボタン上の文字と光らせるは設定可能です。
アコーディオン(トグル)
バァ!!
- aaa
- bbb
- ccc
テキストブロックの詳細に近い開閉式動的ブロックです。
タブ
- Tab 1
- ブロック
- テーブル
こちらもエディタ上の表示とは少し違いますが、このように記事中に便利なタブブロックを設置することができます。
| あいう | かきくけこ | さ |
| えお | たちつてとな | しすせそ |
アイコンリスト
アイコンリストはかなり使い勝手の良いブロックです。黒丸の代わりに多様なアイコンを選べるだけでなく、アイコンの色と文字色を別に設定できます。
ただしボーダーと背景色は非推奨です。ボーダーと背景色をつけたい場合は、以下のように白抜きボックスと組み合わせることをお勧めします。
FAQ
- Qデフォルトスタイルはどんなの?
- A
こんなの
- Qアコーディオンスタイルはどんなの?
- A
こんなの
- Q色いろいろできる?
- A
うん。
FAQブロックでは簡単に質疑応答欄をつくれます。様式やカラーも選べますが、角型ラベルは未調整のため使用非推奨、色もボーダー・背景色は非推奨です。
それ以外のCOCOONブロックは現状未調整・使用非推奨です。どうしても使いたい場合は開発までご一報ください。
ショートコードまとめ
システム上でいくつかショートコードを設定しており、記事内で使えそうなものを紹介します。記事内では基本的にはショートコードというブロックで利用しますが、現状ではそのまま打ち込んでも反映されます。
ショートコードは[ショートコード]のように[]で囲んで記述することで、各コードに紐付けられた役割が発動します。
homeurl
そのサイトのホーム(トップページ)URLが挿入されます。
homeurlを[]で囲って記述した場合
https://neouniv.com
が挿入されるので結果的に

と、ブログカードが表示されるでしょう。
Cocoonショートコードリスト
Cocoonで使えるショートコードの一覧は以下の記事をご覧ください。非常に詳しくまとめてくれています。
特殊クラスまとめ
ブロックには記事編集画面右サイドバー上ブロック>高度な設定>追加CSSクラスで別途別個クラスを適用させることができます。クラスとは特別なスタイルを事前に定義しているもので、こちらでも編集画面上の各種ツールやボタン以外に、いくつか執筆に役立つクラスを用意して使えるようにしてあるのでご紹介します。基本cxから始まるコードを追加CSSクラスに入力してみてください。
クラスがうまく反映されない場合は、入力する場所が違っているケースが多いです。ブロックにはレイヤー(階層)があり、例えば親ブロックの下に子ブロック、その下に孫ブロックが存在する場合が多いです。そしてcxから始まるこれらのコードは基本大本(親ブロック)の追加CSSクラスに入力され機能するように設定してあるので、スタイルを適用させたいブロックの大本となっているブロックが選択されている状態でサイドバーの高度な設定へ進めているかどうか、確認してみてください。
cx-en
全体的に日本語を重視したフォントバランスなため、英語用に調整したクラスです。通常は両端揃えになっていますが、左寄せにしてバランスを調整しています。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
上が通常、下がツールバーでただ左寄せにしたもの。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
こちらがクラスcx-enを付与したもの。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
cx-img
画像ブロックで画像を埋め込むと幅や高さを設定できますが絶対値pxでしか指定できず、環境や画面幅に合わせて可変させることができません。例えば以下の通りです。

そこでサイドバーのブロック>高度な設定>追加CSSクラスに以下のクラス名を記入することで、紐付けられた可変横幅で表示できるようにしました。
cx-img-★
横幅を★に入力した%値で表示












このときpx値で指定していた横幅は上書きされます。エディタ上ではクラスが反映されませんので実際の表示を確認しながら編集作業をおこなってください。
全幅(横幅いっぱい100%)はクラスを使わずともツールバーの全幅や幅広で実現可能です。
cx-listhead
cx-listdash
cx-table-st
cx-vidwid
cx-vidtop01
cx-vidtop02
cx-btn01-comment
cx-btn01-amazon
cx-spicon

cx-spicon-01

cx-spicon-02

cx-spicon-03

cx-spicon-04
cx-h2-frontia-ai
カスタムCSSまとめ
記事編集画面の下にSEOカスタムCSSカスタムJavaScriptといった欄があります。基本的にこの辺りに触れる必要はないでしょうが「カスタムCSS」に関してはいくつかご紹介したい機能があります。
アイキャッチ画像を非表示
.article header .eye-catch-wrap {
display: none;
}
アイキャッチ画像に関してはサイト内外で大きな役割を持つため「設定必須」ですが、記事内のレイアウトやデザイン等の関係上あえて表示させたくない場合は上のコードをカスタムCSSに記入してください。
PR表記を非表示
.article header h1::before {
display: none;
}
記事内に広告がなくヘッダー(記事タイトルの右下)の「PR」表記を非表示にしたい場合は、上のコードをカスタムCSSに記入してください。
その他テクニック
アンカー
記事内の任意の場所にリンクを飛ばすことも可能です。アンカーと呼ばれる手法で、飛ばしたい先のブロック>高度な設定>HTMLアンカーに任意の文字列を入力してください。その後その文字列の頭に#を付けたURLをリンクとして貼ると、その箇所に飛ばすことができます。
例えば、以下のようになります。
https://neouniv.com/neounivcom/sample-article/#cocoonblock
ブログカード化無効
ウェブサイト記事執筆中の有効機能として、URLの自動ブログカード化がありますが、時と場合によってはURLをそのまま表示させたいということもあるでしょう。
https://neouniv.com
https://neouniv.com
上のように整形済みテキストや詩を利用することで実現することもできますが、PHPにおいてnotを意味する「!」をURLの先頭に付けることでもブログカード化を無効にできます。以下入力例(詩)と出力例です。
!https://neouniv.com
https://neouniv.com
!<a href="#">https://neouniv.com</a>
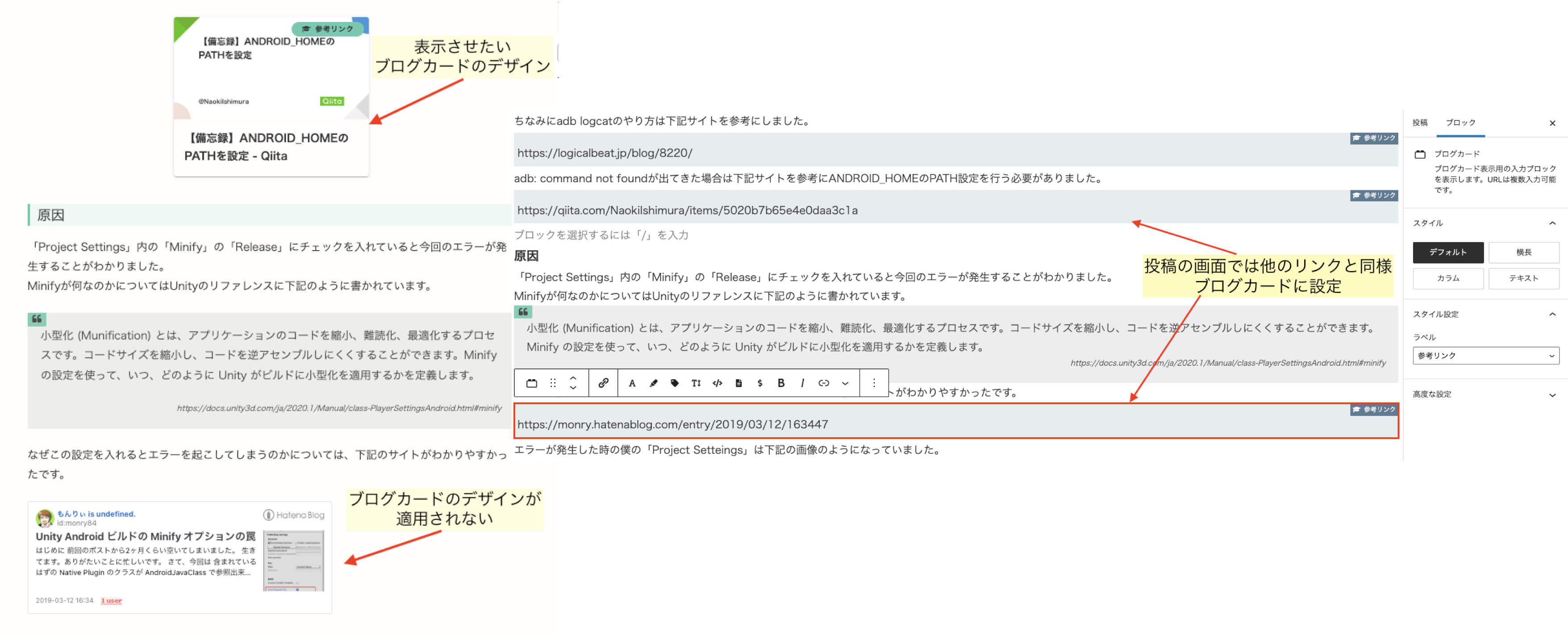
ブログカードスタイル均一化
たとえば「はてなブログ」など一部のブログサービスURLを埋め込んだ際に、独自のスタイルが適応されてしまうことがあります。それを避けて通常通りのブログカードスタイルを適応させたい場合は、URLを[]で囲って記述してください。ラベルを付けることができるCOCOONのブログカードでも同様なので[URL]とすると正しく適応されます。
この「ショートコード[]で囲う」というテクニックは、例えばエディタ上でのブログカード化を防いでスッキリさせることができるなど使い方によって副産物があるので、お好みで使い分けてみてください。
以上です。







コメント